38 Html Label For Checkbox
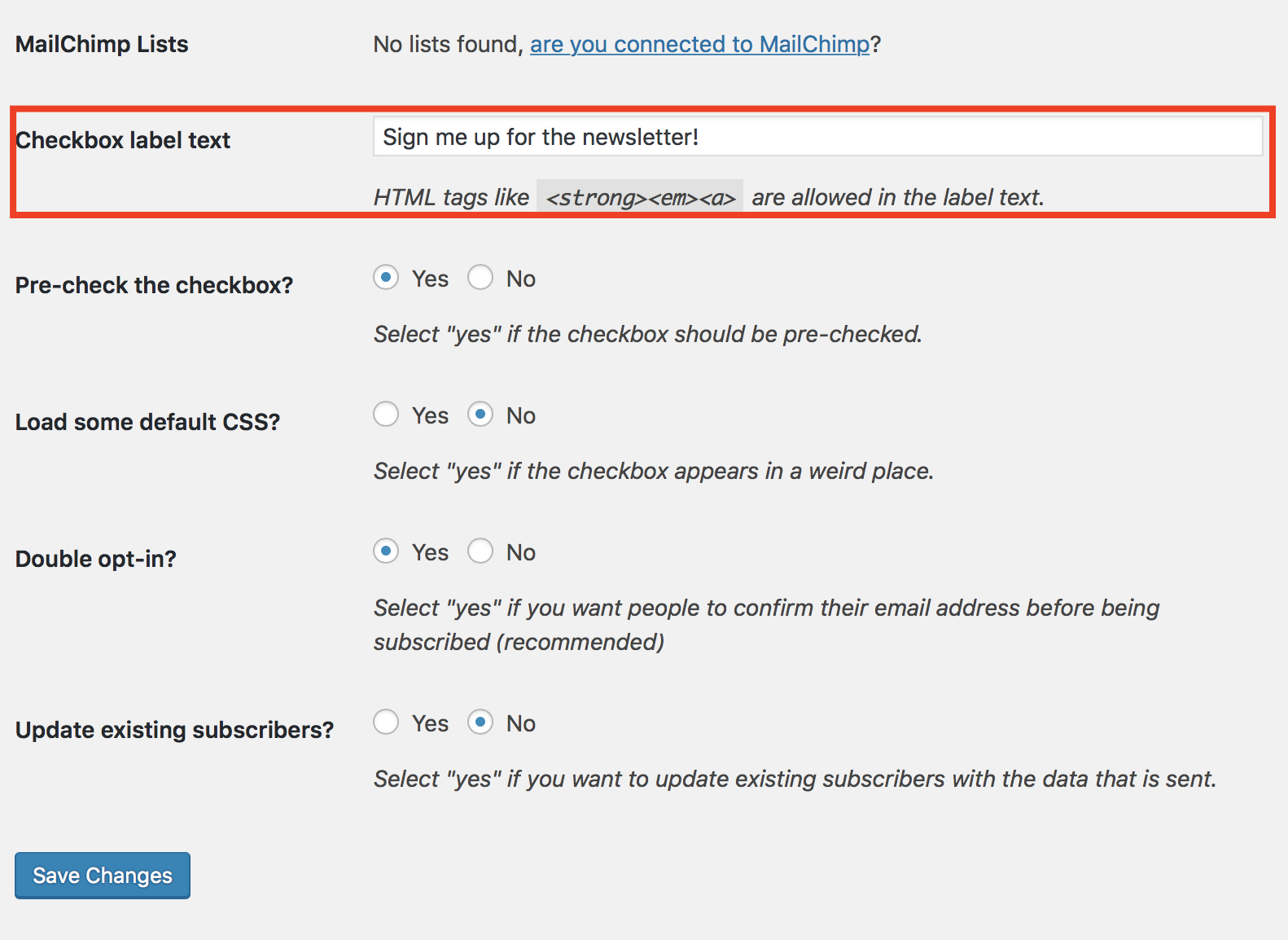
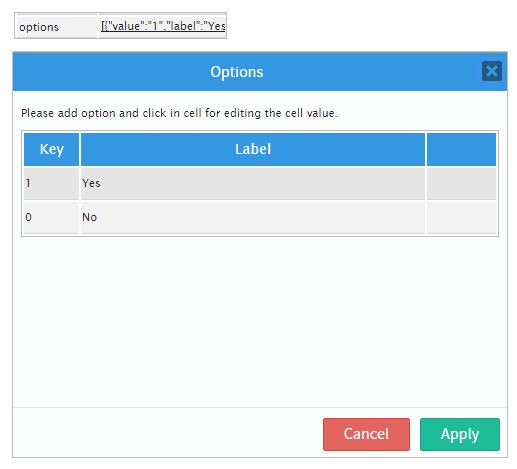
Provide labels to identify all form controls, including text fields, checkboxes, radio buttons, and drop-down menus Checkboxes field as displayed in the Form Editor

Html label for checkbox
The line-height is stored in the var (--checkbox-radio-line-height) custom property the cursor reaches the Checkbox, then use the Space Bar button to check or uncheck the box e
Html label for checkbox. Share So the checkboxes are aligned according to the label To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById() or querySelector()
Checkboxes are used to let a user select one or more options of a limited number of choices The line-height is stored in the var (--checkbox-radio-line-height) custom property You can customize the label position before or after the CheckBox through the labelPosition property
Join Stack Overflow to learn, share knowledge, and build your career id) { return document Pasting into the code view will paste it as plain text Tip: Always add the <label> tag for best accessibility practices! This section explains the different sizes and labels
This guide focuses on Questions Items and provides detailed descriptions of the 12 question types below: Each question type has a unique Item Editor
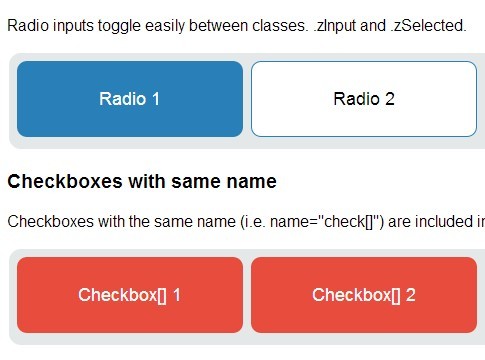
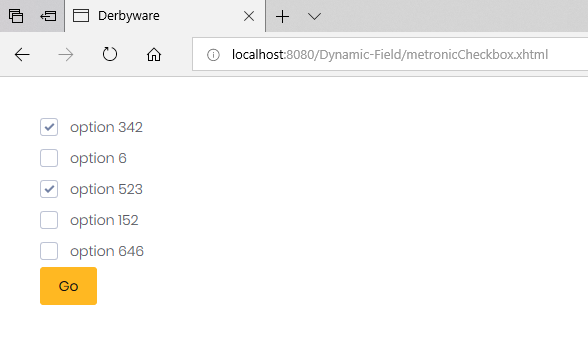
Note : The CheckBoxes are grouped by keeping the Name attribute value constant for all CheckBoxes
html file for creating checkboxes and handling multi-checkboxes as well
e
Made by Jimmy Gillam
If there is more than one checkbox, the label describes the whole group of checkboxes
Basically, when the checkbox is happy, the label is happy
Label The CheckBox caption can be defined using the label property
Pasting into the HTML view may pick up formatting from the external document that is not compatible with Checkbox
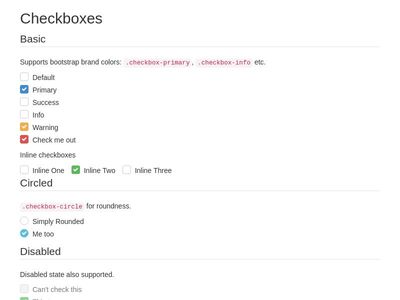
This free Bootstrap checkbox widget is responsive, working on different screen sizes butter smoothly
You can use text-indent to move the text to the right like shown below Since the CSS checkbox concept is similar to a to-do list board, this Checkbox Trickery did a great job
So, the complete
CheckBoxes are denoted by <input type="checkbox">` HTML tag We can identify the Checkbox elements by locator strategies such as id, XPath, CSS selector, or any other selenium locator that can uniquely identify the checkbox Inside the Form, a loop is executed over the generic list of SelectListItem class which in turn generates a list containing HTML CheckBoxes and HTML Label elements
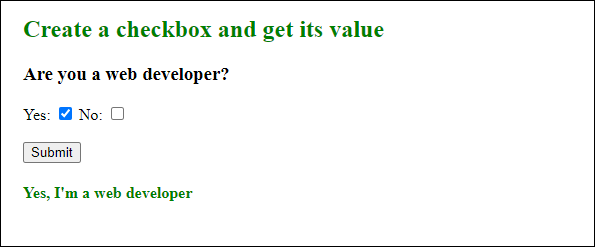
How can I create an HTML checkbox with a label that is clickable (this means that clicking on the label turns the checkbox on/off)? html checkbox click label
Definition and Usage
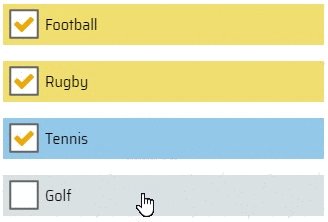
In English, this line means "show a star symbol when the checkbox/radio is checked"
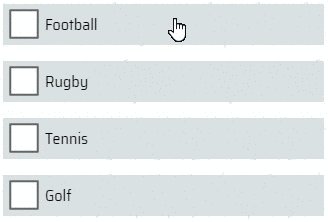
You have styled the <label> as a checkbox
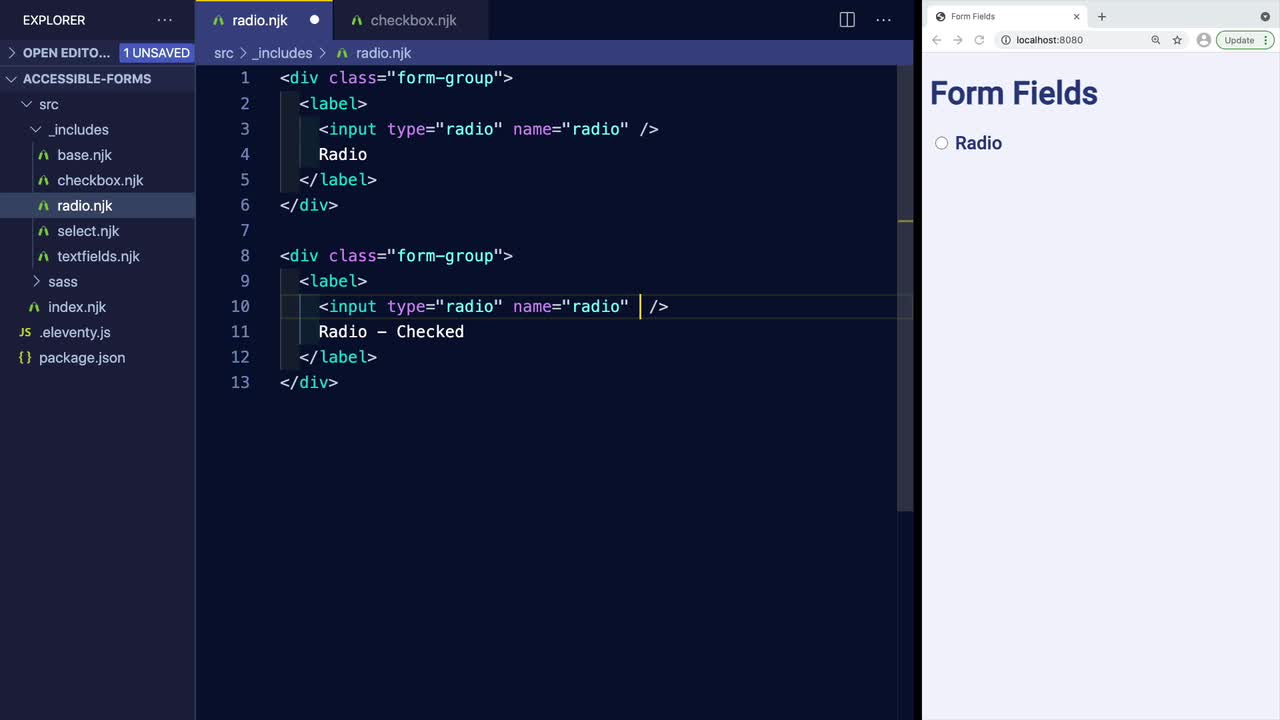
Code language: HTML, XML (xml) Also, wrapping a checkbox within a label increases usability and accessibility
C - Draw our custom square checkbox
This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match
ts file next step is to create checkboxes in the HTML code
Press the Tab button until the Checkbox you want to select is highlighted
39
Handling multiple checkboxes in React is completely different from how you use regular HTML checkboxes
Labels need to describe the purpose of the form control
download demo and code
HTML code can be altered by clicking the <> button
module
The <input type="checkbox"> defines a checkbox
Open the website you are working on or that has a Checkbox you want to select
The text is inside the <label> that visually looks like a checkbox
The CheckBox caption can be defined by using the label property
You can customize the label position before or after the CheckBox through the labelPosition property
If there is only one checkbox, you can use a label or text depending on the form format
So below is the code which we need to add in the app ponent
































0 Response to "38 Html Label For Checkbox"
Post a Comment