39 Make Label Elements Uppercase Css
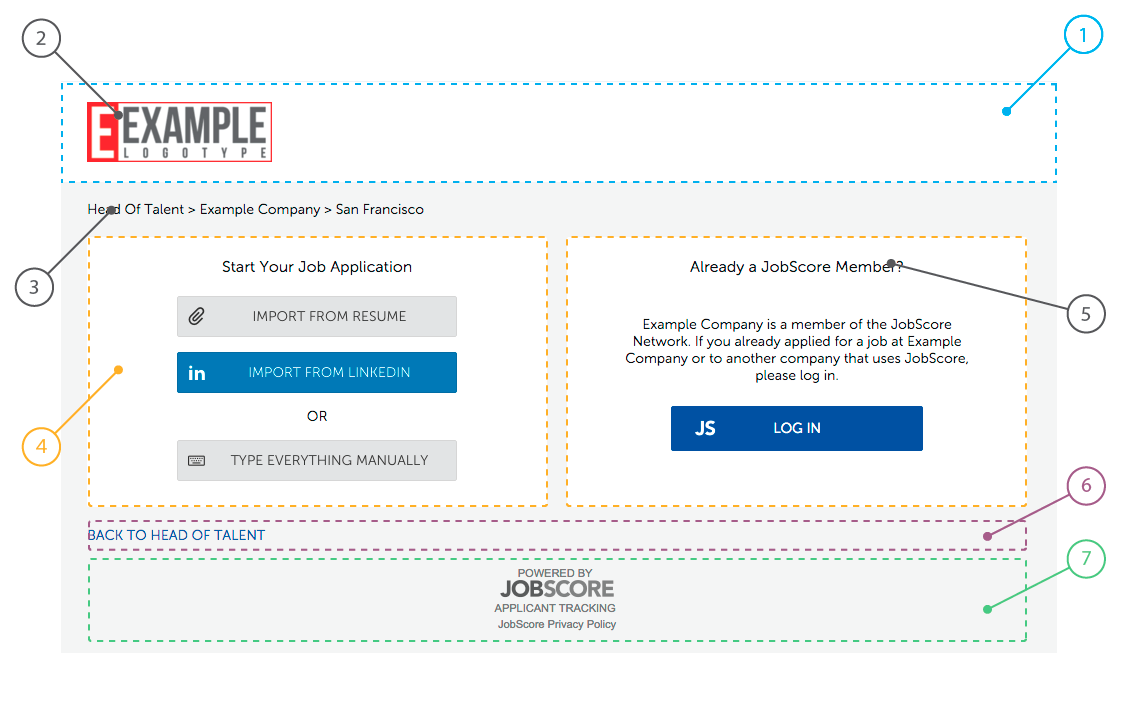
Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more I added the CSS to make the input fields appear as you see in the image (or on the example page). I made the labels display as block level elements, which were floated to the left. Then I assigned a width to the labels so that the input fields would all be a uniform distance away from the labels. I assigned a color and made the text bold.
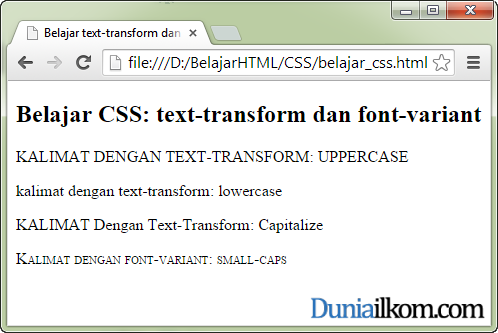
Possible Values · capitalize − The first letter of each word in the element's text should be capitalized. · uppercase − All of the characters in the element's.

Make label elements uppercase css
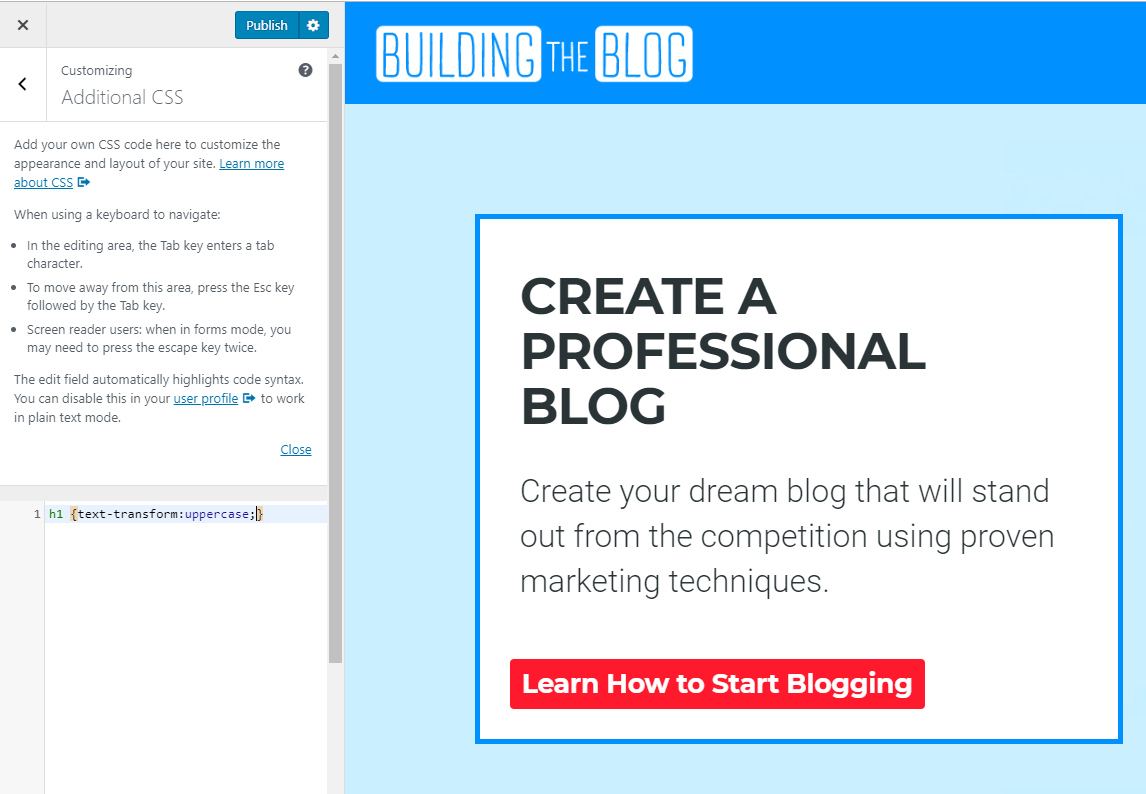
CSS uppercase first letter. A relatively modern feature available to CSS selectors is the concept of a pseudo selector. You can use the first-letter selector to apply a different style to the first character of a paragraph like as showing in the following example.And when styling HTML5 content, you would often combine other pre-defined styles with this class if they are defined between < and. 31 Jul 2015 · 4 answersYou have to make the first letter to be uppercase, and the rest of the word lowercase. You also need to make label display: inline-block;. Make label elements uppercase css. The intent will be to create a dark gray background with white, all uppercase text. To start, open styles.css in your text editor. Create a new thead type selector. In the selector block, add a background-color property with a value of #333, which will create the dark gray color. Then, add a color property.
Make label elements uppercase css. The CSS text-transform property is the key to managing text uppercase and lowercase rendering. There are 5 different values you can use: lowercase: makes all of the letters in the selected text lowercase. uppercase: makes all of the letters in the selected text uppercase or ALL CAPS. capitalize: capitalizes the first letter of each word in the. CSS uppercase first letter. A relatively modern feature available to CSS selectors is the concept of a pseudo selector. You can use the first-letter selector to apply a different style to the first character of a paragraph like as showing in the following example.And when styling HTML5 content, you would often combine other pre-defined styles with this class if they are defined between < and. 31 Jul 2015 · 4 answersYou have to make the first letter to be uppercase, and the rest of the word lowercase. You also need to make label display: inline-block;. text-transform: inherit; /* Inherits this property from its parent element */. 12. } input uppercase with css. css by mbah bejo on May 12 2020 Comment.
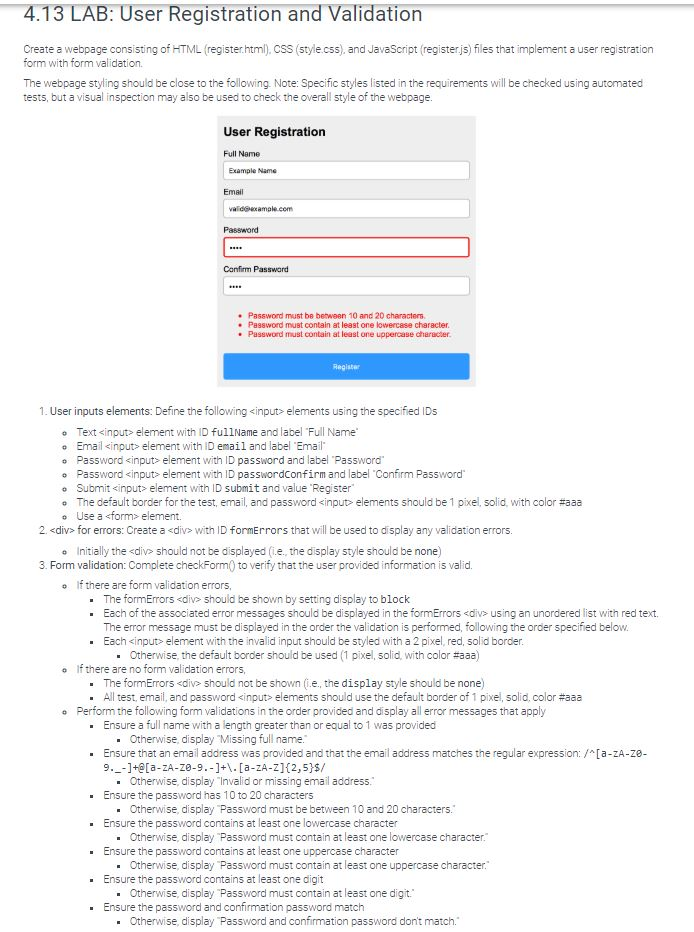
There's a property for that: a.m_title { text-transform: capitalize; } If your links can contain multiple words and you only want the first letter of the first word to be uppercase, use :first-letter with a different transform instead (although it doesn't really matter). Note that in order for :first-letter to work your a elements need to be block containers (which can be display: block. text-transform. The text-transform CSS property specifies how to capitalize an element's text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. It also can help improve legibility for ruby. The text-transform property takes into account language-specific case mapping rules such as the. Make label elements uppercase css. The intent will be to create a dark gray background with white, all uppercase text. To start, open styles.css in your text editor. Create a new thead type selector. In the selector block, add a background-color property with a value of #333, which will create the dark gray color. Then, add a color property. 'label' creates a label and associates it with another element: 2. label:after: 3. Using the label for element: 4. Set style for form label: 5. Set font for label: 6. Use different font for label and other form controls: 7. Set margin-top and display style for label: 8. Set label control for right text alignment, padding right 20px: 9. Set.
The text-transform property in CSS controls text case and capitalization..lowercase { text-transform: lowercase; } Text-Transform Values. lowercase makes all of the letters in the selected text lowercase. uppercase makes all of the letters in the selected text uppercase. capitalize capitalizes the first letter of each word in the selected text. Transforms the first character of each word to uppercase: Play it » uppercase: Transforms all characters to uppercase: Play it » lowercase: Transforms all characters to lowercase: Play it » initial: Sets this property to its default value. Read about initial: Play it » inherit: Inherits this property from its parent element. Read about inherit





































0 Response to "39 Make Label Elements Uppercase Css"
Post a Comment