36 label and input on same line
how can show label and input control in same line User-1355965324 posted. I using the following side bar layout and vehicle form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help label and textbox in same line bootstrap 4 Always add labels. This will style the buttons to be the width of their content and float the buttons so they sit on the same line. The component directly renders the or other specified component. All fields are on the same line. By default inputs, selects, and textareas have 100% width in Bootstrap.
How to force a checkbox and text on the same line ... Another way to do this solely with css: input [type='checkbox'] { float: left; width: 20px; } input [type='checkbox'] + label { display: block; width: 30px; } Note that this forces each checkbox and its label onto a separate line, rather than only doing so only when there's overflow. You can wrap the label around the input:

Label and input on same line
Label & Input box on same line « HTML Form Builder Online ... Label & Input box on same line. Started 14 years ago by prajwalrao | 17 posts | Bootstrap 4 Input Groups - W3Schools Add the .form-check-label class to label elements, and .form-check-input to style checkboxes properly inside the .form-check container. Inline Checkboxes Use the .form-check-inline class if you want the checkboxes to appear on the same line: How to make a label and a text in the same line in Simple ... Follow. Answers Include Comments. Get RSS Feed. Hi experts, How to make a label and a text in the same line in Simple Form? My Code:
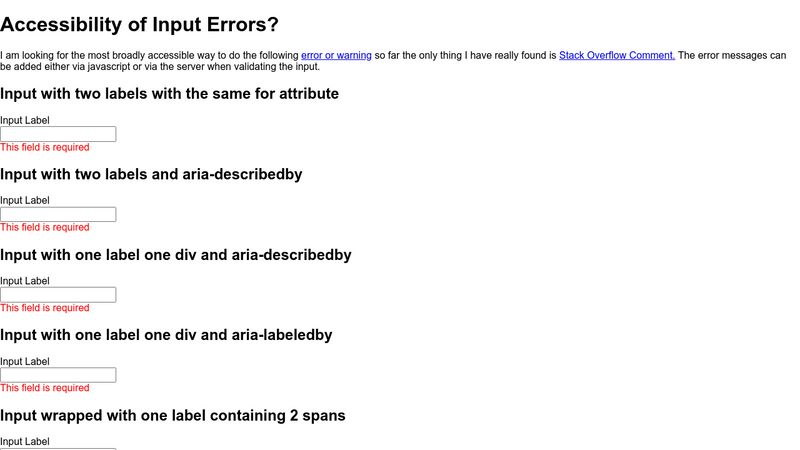
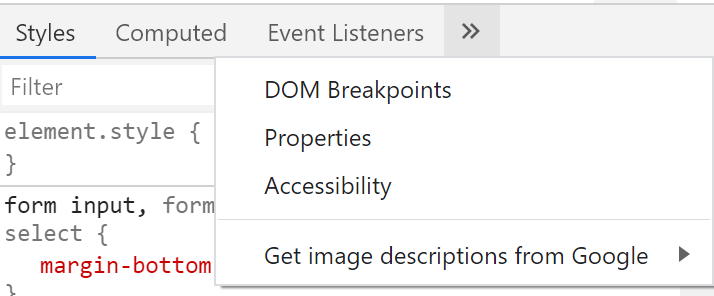
Label and input on same line. HTML Inputs and Labels: A Love Story - CSS-Tricks A label really wants to show off its input arm candy. That said, there are going to be times when a design calls for a hidden label. So, if a label must be hidden, it is crucial to do it in an accessible way. A common mistake is to use display: none or visibility: hidden to hide a label. These CSS display properties completely hide an element — not only visually but also from screen readers. How to make and appear on the same line on ... Note that the for attribute should correspond to the id of a labelable element, not its name.This will allow users to click the label to give focus to the corresponding form element.. I found "display:flex" style is a good way to make these elements in same line. No matter what kind of element in the div. Especially if the input class is form-control,other solutions like bootstrap, inline ... Getting label and select onto the same line - CSS-Tricks ... Home › Forums › CSS › Getting label and select onto the same line. This topic is empty. Viewing 3 posts - 1 through 3 (of 3 total) Author. Posts. November 13, 2013 at 2:10 pm #155986. theograd. Participant. I'm struggling with getting my label and select onto the same line on this page: HTML Forms: Label and Input not on same line. (Example ... on Jun 19, 2017. Hi Jeriah. You'll have to play around with it to get the look you want but, try this in your media queries: form input, form select { max-width: 70 %; display: inline-block; } form label { width: 25 %; } Posting to the forum is only allowed for members with active accounts.
Label and Input on same line (Example) | Treehouse Community On line 3 in main.css you are targeting form input and setting the display to block, but in your media query you are just targeting input. The media query will not override the input display value because it has less specificity than line 3. So even though your labels are inline, the input remains block. Posting to the forum is only allowed for ... How to keep label and input on same line? : web_design How to keep label and input on same line? I have the following form and style, that looks like it should on wide screen, but when I shrink the screen the label and input field are separated on two lines and don't stay on the same line. Bootstrap 3.0: How to have text and input on same line? How can I get text on the same line before and after a form input? I have narrowed it down to a problem with the 'form-control" class in the Bootstrap 3 version of the example. How would I go about getting all the text and input on one line? I would like the bootstrap 3 example to look like the bootstrap 2 example in the jsfiddle. JS fiddle example 33 Label And Input On Same Line - Labels For Your Ideas Hello how can make label and input appear on the same line at media break point. Cvrebert changed the title v4 inline forms with input group labels wrong positioning within form inline label isnt on the same line as its input group sep 22 2016 mdo added this to the v400 alpha5 milestone oct 9 2016.
How to put an input element on the same line as its label ... CSS to put icon inside an input element in a form. 10, Apr 19. Change the label size and tick label size of colorbar using Matplotlib in Python. 03, Nov 21. How to put string in array, split by new line in PHP ? 20, Dec 18. Align labels, textboxes, radiobuttonlist same line I have an interesting issue. What really makes it interesting is the GUI preview versus the actual output. I am creating a screen inside of a masterpage content area and I have two labels, two textboxes, and two radiobuttonlists. In design view it shows all of these on the same line. html - side - label and input on same line bootstrap ... html - side - label and input on same line bootstrap . Best way to arrange labels and inputs side-by-side (2) Without the use of tables or display:table, is it possible to have a flexible width area for labels to the left of inputs? I would also like to avoid grid layout for browser compatibility reasons. I'd like css to take care of this: ... How to make and appear on the same line on ... I am creating a registration form for a website. I want each label and its corresponding input element to appear on the same line. Here's my code: #form { background-color: #FFF; height:...
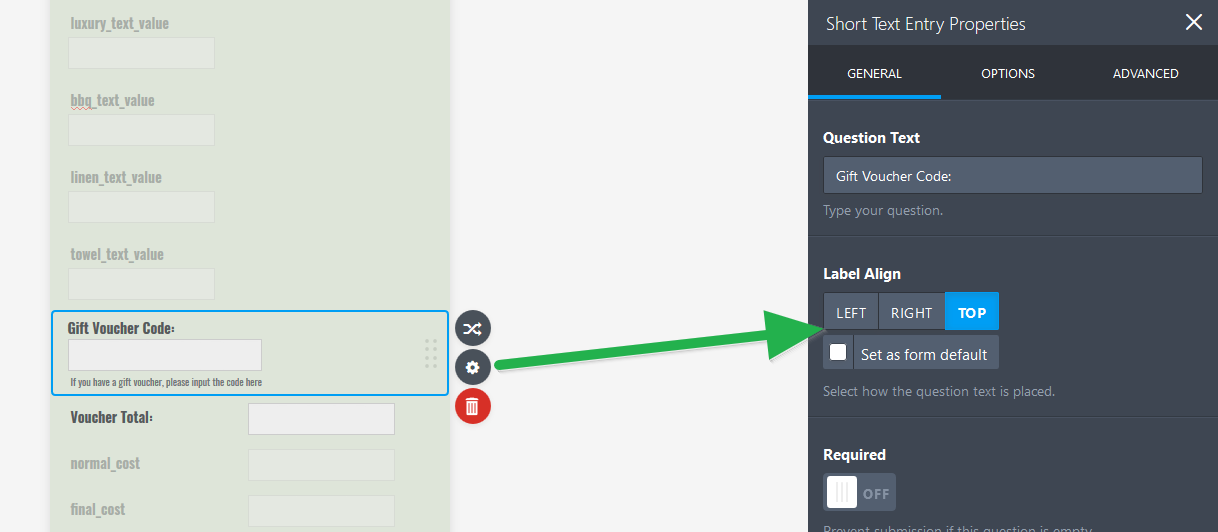
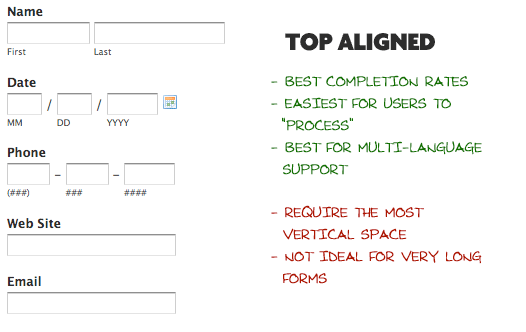
Using CSS to get two fields on the same line - Laserfiche These percentages are controlling the width of the block containing each field and label, as well as the individual input field. This CSS will make your fields look like this: You can choose to make the labels top-aligned for your whole form by going to the Form Settings from Layout (click the gear next to the preview button).
Bootstrap Tutorial - Align label and control in same line Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line.
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
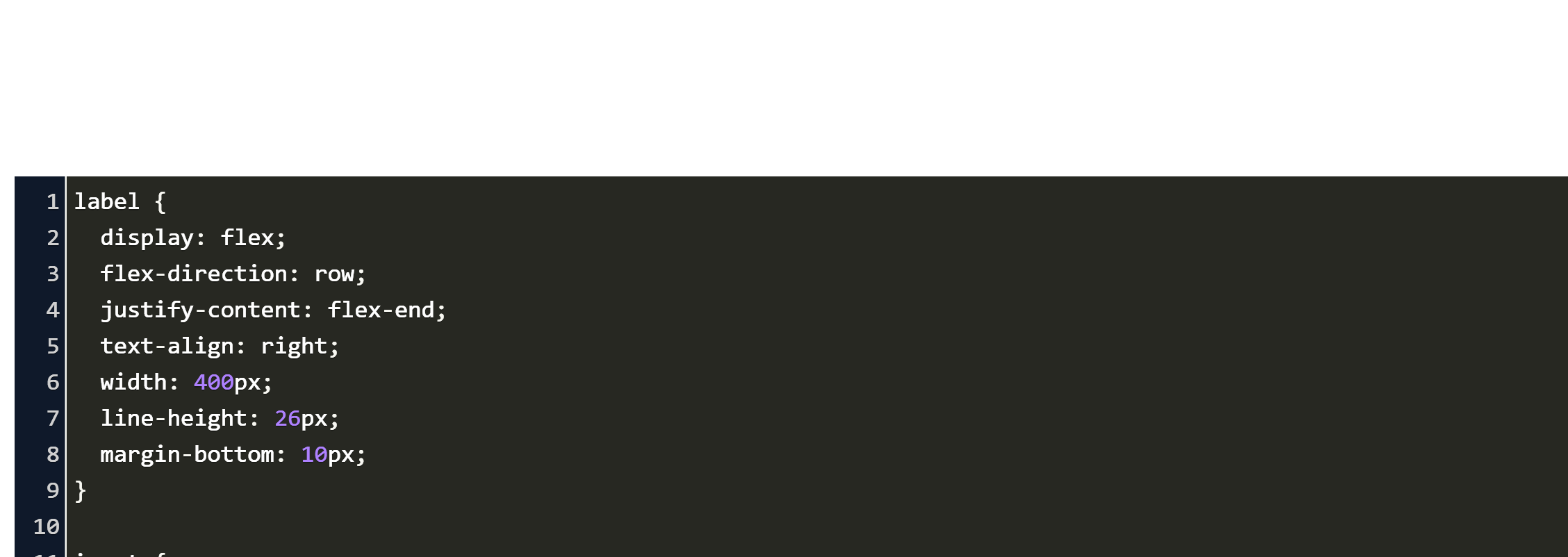
Form Project - display label and input on the same line ... Form Project - display label and input on the same line. Hello, How can make label and input appear on the same line at media break point? ... Just make sure that your label and input elements are displayed inline or inline-block. For example: @ media (max-width: 700px) {label, input {display: inline-block;}
Align form elements horizontally on the same level ... @SfdcBat lightning:* elements are designed to be used in SLDS. That means accepting how SLDS does things. You can't really beat it in to submission, yet still call it SLDS. If you want to do your own thing, you'll have to ditch the lightning:* elements and go with basic HTML or the ui:* elements. If you do want to use SLDS, you need to accept its' design philosophy.
html - Bootstrap multiple labels and input on same line ... I am trying to place two labels and two inputs on the same line. Is this even possible? I want it to look like this all on the same line: [Label][Input][Button] WhiteSpace [Label2][Input2] ...
html form - make inputs appear on the same line - Stack ... I am struggling to make two html form inputs (first and last name) appear on the same line side by side. I have tried using float, but that seems to make the rest of the inputs go everywhere. Any advise would be greatly appreciated - here is my code: ... Try just putting a div around the first and last name inputs/labels like this:
Aligning label and textbox on same line (left and right) Hi sheela1080, Thanks for your post. Based on your description, I see you want you title and label textbox layout like above. As for your issue, I think you can try below code.
css - label and input in same line on form-group - Stack ... Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
How to make a label and a text in the same line in Simple ... Follow. Answers Include Comments. Get RSS Feed. Hi experts, How to make a label and a text in the same line in Simple Form? My Code:
Bootstrap 4 Input Groups - W3Schools Add the .form-check-label class to label elements, and .form-check-input to style checkboxes properly inside the .form-check container. Inline Checkboxes Use the .form-check-inline class if you want the checkboxes to appear on the same line:
Label & Input box on same line « HTML Form Builder Online ... Label & Input box on same line. Started 14 years ago by prajwalrao | 17 posts |



























0 Response to "36 label and input on same line"
Post a Comment