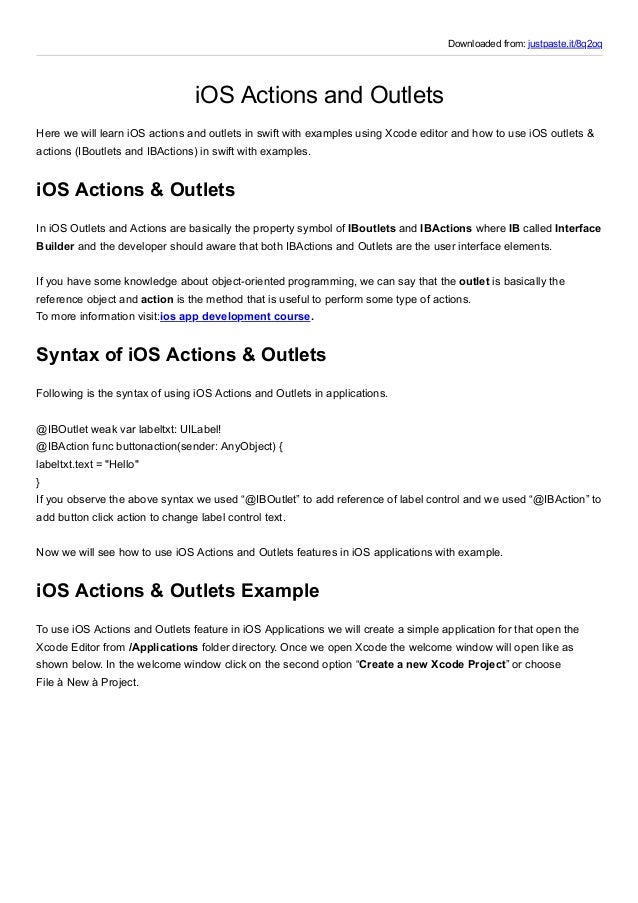
38 swift change label text
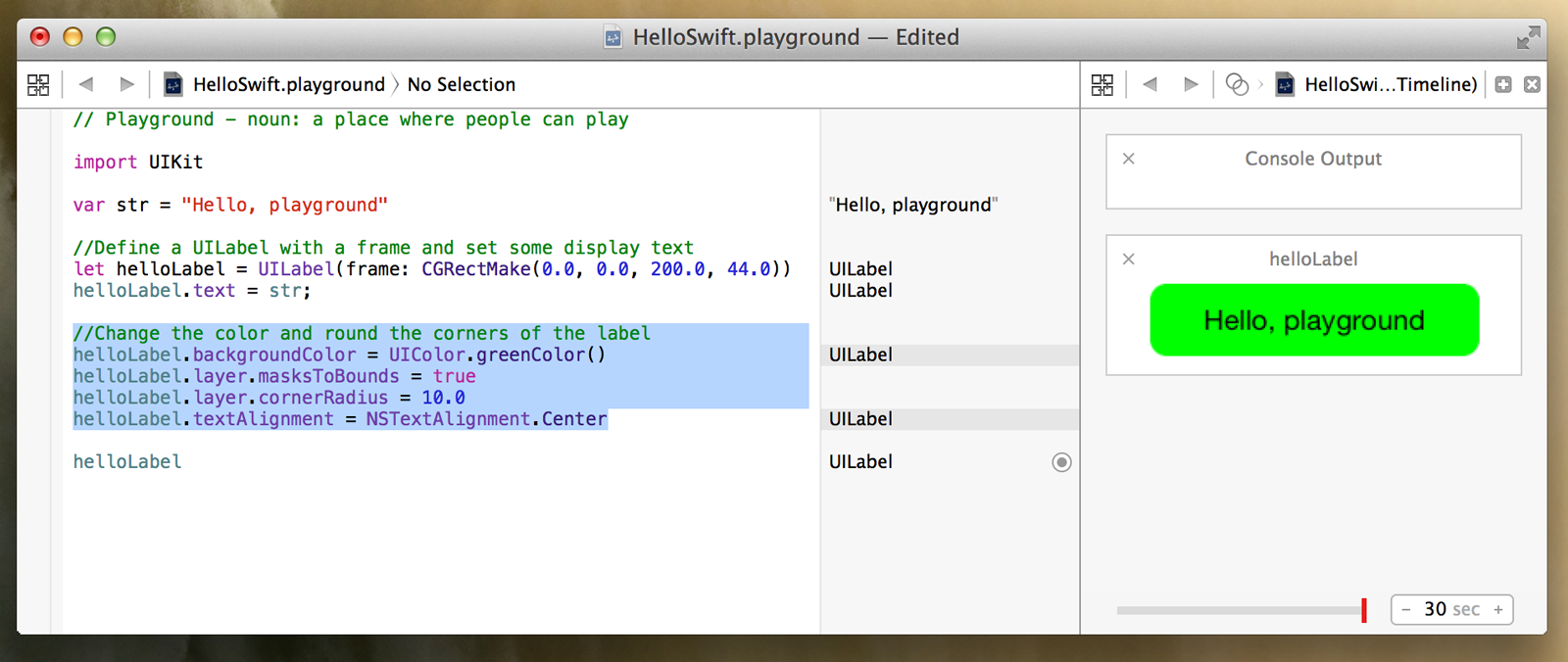
Programmers Sample Guide: iOS create UILabel programmatically You can create a label programmatically using the UILabel class and set various properties such as text color, style, font size, etc. The label can be set to span more than one line and you can align the text in reference to the frame that contains the label. In this example we have added a border to display the frame that contains the label text. How To Create, Align And Wrap Label Text Programmatically ... You can change label text, label text color, label background color, label border width, label border color by setting it's properties. You can also change the label text alignment by change the UILabel object's textAlignment property value t0 NSTextAlignment.left, NSTextAlignment.center or NSTextAlignment.right.
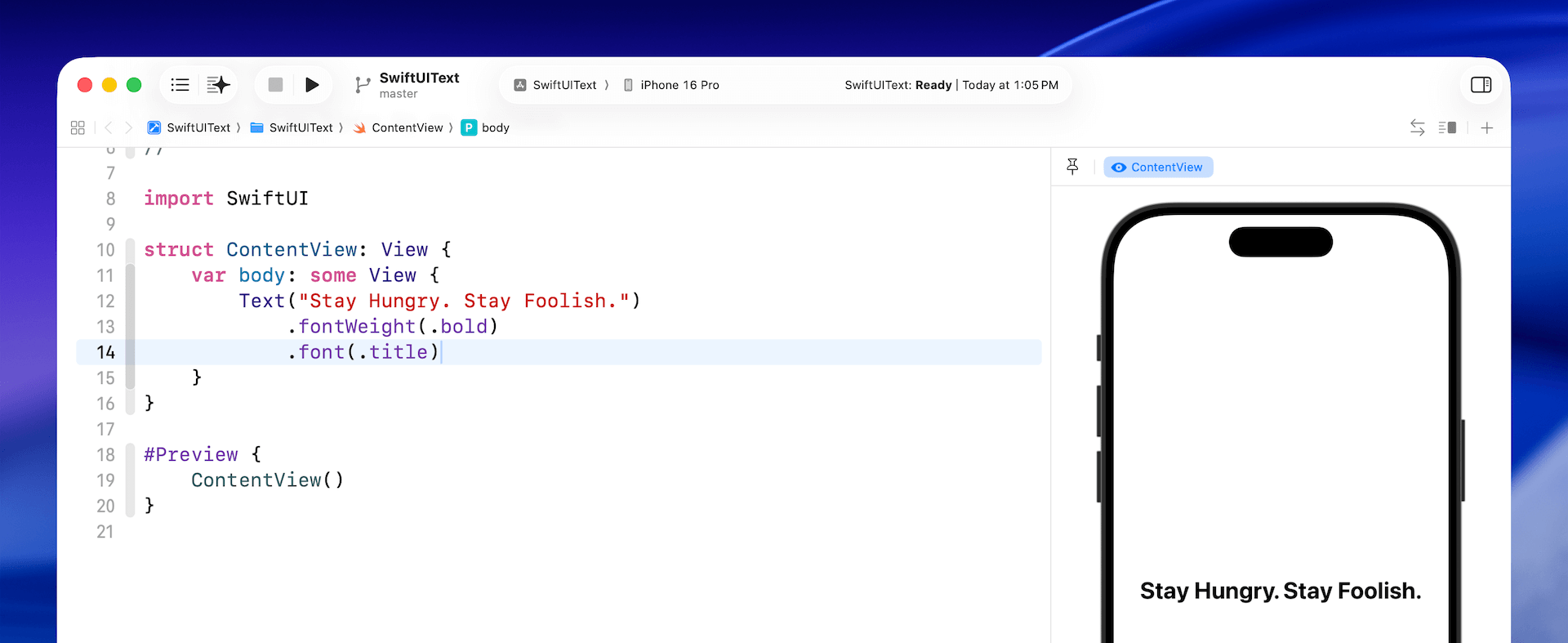
2. Getting Started with SwiftUI and Working with Text ... Changing the text Changing the Font Type and Color In SwiftUI, you can change the properties (e.g. color) of a control by calling methods that are known as Modifiers. Let's say, you want to bold the text. You can use the modifier named fontWeight and specify your preferred font weight (e.g. .bold) like this: Text("Stay Hungry.

Swift change label text
Underline Text on UILabel in Swift - Apps Developer Blog The first Swift code snippet will be to create a new UILabel, so we can set an attributed text on it. You could also create UILabel using interface builder. let label = UILabel() label.frame = CGRect(x: 20, y: 20, width: 200, height: 20) Underline Text on UILabel. The below code snippet in Swift will create a new attributed string and will use the NSUnderlineStyleAttributeName to make the text on UILabel underlined. Swift Change UIButton text - soltveit.org Swift Change UIButton text - Method 2 (IBAction) Some might tell you that you can not change the UIButton text without an IBOutlet. In some cases, it might be more practical to use an IBOutlet, if your button should change text without any user interaction. If you want the text to change after the user clicked the button, the IBOutlet is not ... ios - Changing text of Swift UILabel - Stack Overflow If it's in a function that doesn't get called, that line won't execute, and the text property won't change. Try overriding the viewDidLoad function, and put the line in there, like this: override func viewDidLoad () { super.viewDidLoad () someLabel.text = "Whatever text" } Then, as soon as the view loads, you'll set the text property.
Swift change label text. How To Customize Swift Label Text Font And Set Text Shadow How To Customize Swift Label Text Font And Set Text Shadow 1. Change Label Text Font & Add / Remove Label Text Shadow Example Demo. If the above video can not be shown, you can... 2. Change Label Text Font Steps. Create an instance of the class UIKit.UIFont by the class method boldSystemFont as... ... Swift Tutorial: Change Label Text with UITextField - YouTube This is a tutorial on how to change UITextField on Swift 3. Instagram: @DanielLasekTwitter: @Daniel_Lasek Add image to UILabel with Swift (iOS) - Fresh Beginning This label will be used to create our interactive text with funny emojis. Next, let's create a collection of emoji UIImage s and default icon sizes to use. Here we will have 5 emoji images as follows, How to have label text change to m… | Apple Developer Forums They type their guess in the textfield, click the button to check their answer, and then the label text changes saying "you are wrong" or you are correct". I've looked all over and haven't found much on how to change a label's text depending on what is entered in the textfield.
Swift Swift: Using Attributed Strings in Swift - Make App Pie Add one label and three buttons looking like this: Open the assistant editor, set to Automatic so the ViewController.swift file appears. Control-drag from the label to the code in the ViewController class. Make an outlet called myLabel. Drag from the ChalkDuster button to the code. Make an action named myFontButton. Create and Customize a Button with SwiftUI In this case we only want to show some text so we use a Text view with Simple Button as the string that we want to display. If you build and run the app it should look like this: Change button text color in SwiftUI. To change a button's text color in SwiftUI we need to use .foregroundColor on our text view. SwiftでUILabelのtextを変更する方法 | Swift5 入門書-逆引き大全集 基本的なLabelのTextを変更する方法だよ。. SwiftでUILabelのtextを変更するこんな感じで、.text =. SwiftでUILabelのtextを変更する方法 | Swift5 入門書-逆引き大全集. iOSの開発では頻繁にLabel(ラベル)を使うよ。. 基本的なLabelのTextを変更する方法だよ。. SwiftでUILabelのtextを変更する import UIKit class ViewCont... iOSの開発では頻繁にLabel(ラベル)を使うよ。. 基本的なLabelのTextを変更する方法 ... Extending UIFont to Make Fonts Bold or Italic in Swift Swift label. font = UIFont.preferredFont( forTextStyle: . body) label. adjustsFontForContentSizeCategory = true The code above will give you a scaled font with the text style of .body. However, there is no way to specify that you need a bold or italic font with the body style. My extension below can add that trait easily to the scaled font. Swift
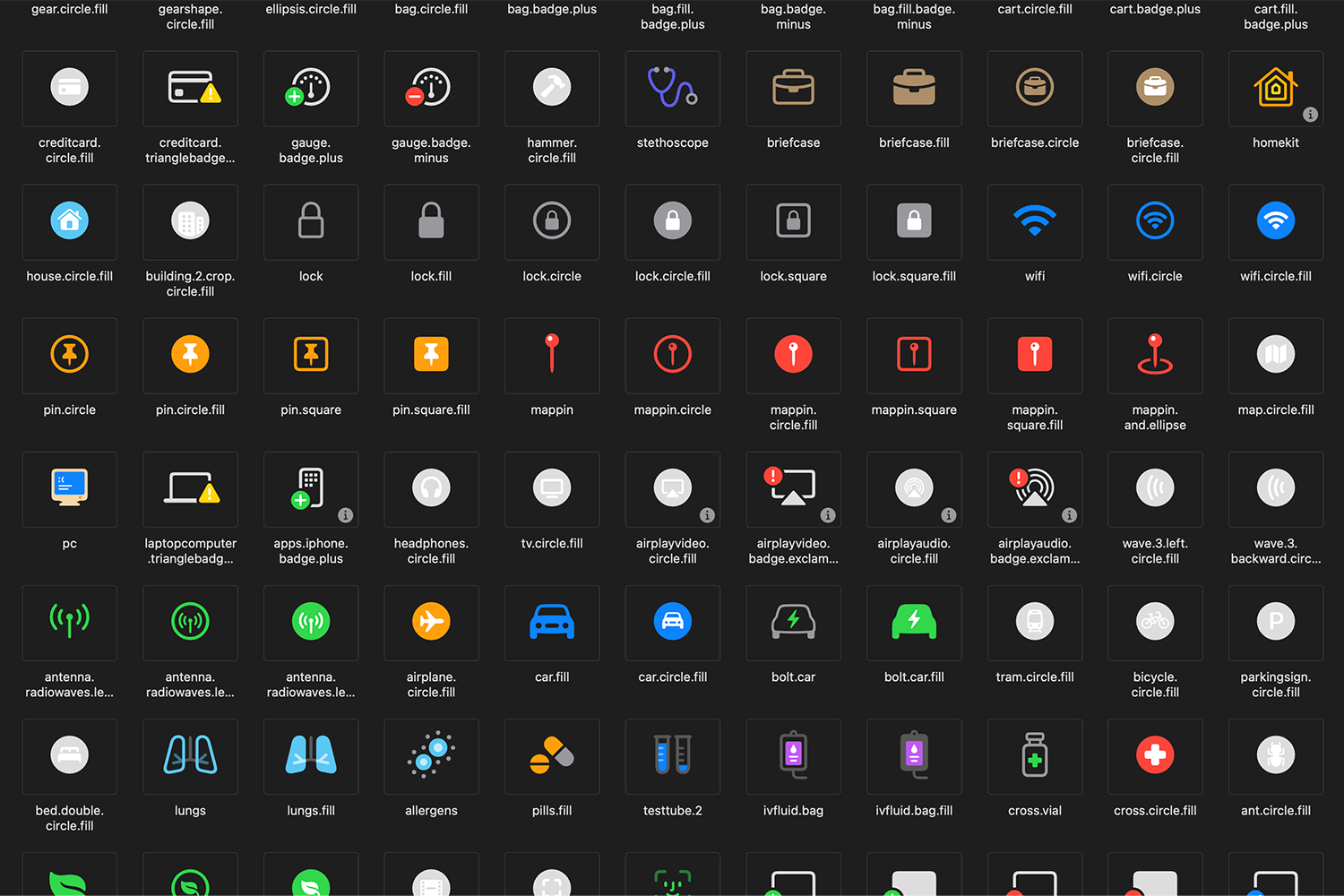
Custom UITableViewCell for Text Input in Swift Add a new .swift file named TextInputTableViewCell to your project. Create a new class in that file called TextInputTableViewCell which inherits from UITableViewCell. Create an IBOutlet between the text field and the TextInputTableViewCell class Use the document outline to Control + Click + Drag and IBOutlet to the TextInputTableViewCell class. How to style text views with fonts ... - Hacking with Swift We can control the color of text using the .foregroundColor() modifier, like this: Text("The best laid plans") .foregroundColor(.red) Download this as an Xcode project. You can also set the background color, but that uses .background() because it's possible to use more advanced backgrounds than just a flat color. Anyway, to give our layout a ... SwiftUI Label tutorial - Simple Swift Guide Change the size of a label. You can change the size of the entire label by applying the font() modifier to it by using a pre-existing type property: Label ("SwiftUI Tutorials", systemImage: "book.fill") . font (. largeTitle) Or pass a desired font size like this: Label ("SwiftUI Tutorials", systemImage: "book.fill") . font (. system (size: 56.0)) Change A Label's Text With Code in Swift - YouTube In this video, I show you how to change a label's text with code!Subscribe today: Me: ...
Changing button label on tap : swift Use setTitle () on the button rather than trying to manually set the button label's title. In general, you shouldn't attempt to walk through a system view's view hierarchy unless it's been documented that you can do it that way. Use the higher-level API. Also, your naming needs improvement. Are you trying to copy another platform's conventions?
Change half or some text color of UILabel in Swift - Mobikul you can use the nsmutableattributedstring for changing the some text color of your label.firstly, you have to find the the range of text,which you want to change the color of that text and then set the range of your text to the nsmutableattributedstring object as compared to full string and then set your label attributedtext with the …
How to use Bold & Non-Bold Text In A Single UILabel in iOS ... Select the label you want to edit, go to it's attribute inspector. From the first option Text, select Attributes instead of plain. Write the following text in the label "Bold Regular" Double Click on Bold to select it, and then right click on it to see more options. Select font > Bold from that option. It should do the task.
Apple Developer Documentation If you want to format the label's text in a uniform fashion, set the text property to an NSString object containing the content, and configure the font, textColor, textAlignment, and lineBreakMode properties. Figure 2 shows a label displaying an NSString with a custom font, color, and alignment. Figure 2 Label displaying an unattributed string
How to give dynamic height to UIlabel programmatically in ... To give a dynamic height to an UIlabel in swift we can use the frame property of UILabel. We can create a frame using the CGRect which allows us to give different variables like x position, y position, width, and height. Let's create a label and add it as a subview to our view. let label = UILabel () label.frame = CGRect (x: 10, y: 40, width ...
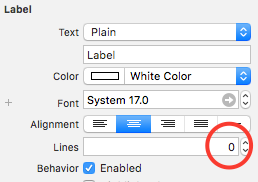
Swift Multi Line Label and More - Seemu AppsSeemu Apps Multi Line Label. Set the text on the labels to "Hello this is Andrew" or anything else, so long as it can't fit the label! Now select the second label from the top. Then go to the attributes inspector and set the lines to 0. Now if you resize the label to be taller, you will notice the text now goes across several lines.
uilabel - how do I change text in a label with swift ... Swift uses the same cocoa-touch API. You can call all the same methods, but they will use Swift's syntax. In this example you can do something like this: self.simpleLabel.text = "message" Note the setText method isn't available. Setting the label's text with = will automatically call the setter in swift. Share Improve this answer
SwiftUI Font tutorial - Simple Swift Guide SwiftUI lets you customize Text by applying a .font () modifier. The default iOS font is called San Francisco and if you don't explicitly change it, then all of your text will have the default iOS look. Use one of many standard fonts which are great to keep consistency with default iOS look: Text ( "Simple Swift Guide" ). font (. largeTitle)
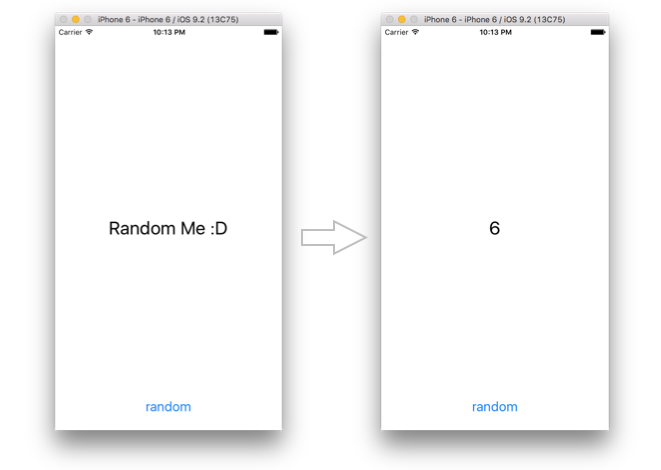
SOLVED: Reset your "Label.text" after ... - Hacking with Swift create variable and set it to false by default. (outside of button tapped func) inside button tapped func - if false then set your text and change bool to true if true then clear the text and change bool to false. Give it a try. Should work 1 @Michael Apr '20 Hello, first of all thank you for your reply! First click shows the text i want
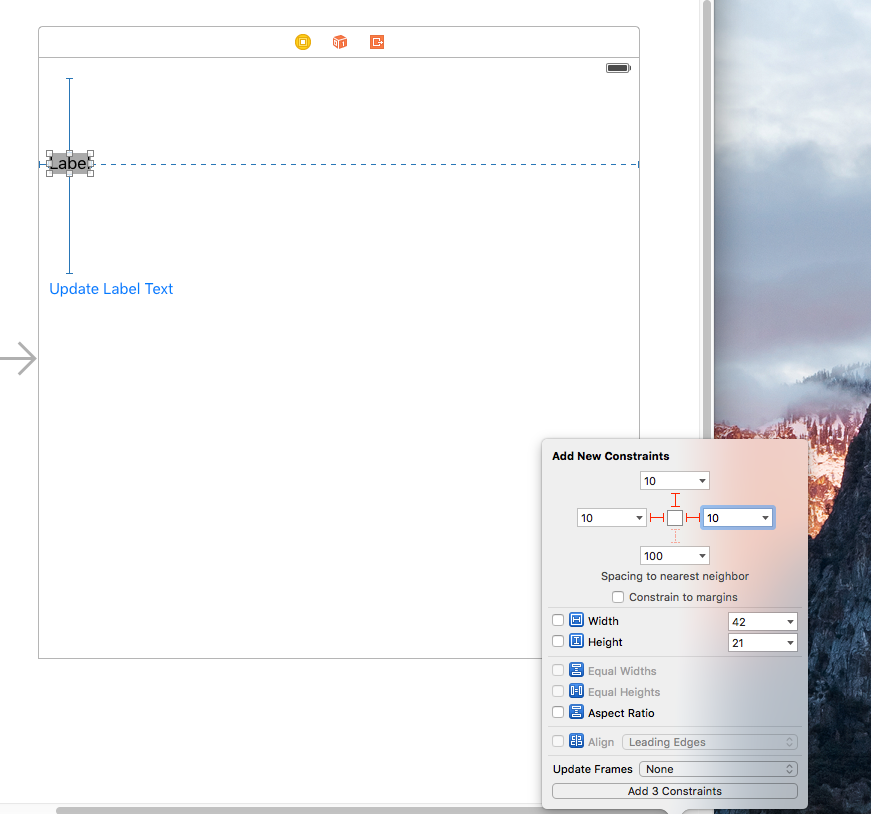
Make UILabel Adjust Width to Fit Text - Apps Developer Blog Make UILabel Fit Text To make UILabel adjust its width to fit the text, I will use auto-layout constraints. I will select UILabel on the view and will add two new constraints: Top and Leading constraints. Now with the two new constraints added, I can open Swift code editor and set a longer text to UILabel. import UIKit
Cheat Sheet - Fucking SwiftUI SwiftUI - Views and Controls Text A view that displays one or more lines of read-only text. Text("Hello World") Styling Text("Hello World") .bold() .italic() .underline() .lineLimit(2) String provided in Text also used as LocalizedStringKey, so you get NSLocalizedString 's behavior for free. Text("This text used as localized key")
ios - Changing text of Swift UILabel - Stack Overflow If it's in a function that doesn't get called, that line won't execute, and the text property won't change. Try overriding the viewDidLoad function, and put the line in there, like this: override func viewDidLoad () { super.viewDidLoad () someLabel.text = "Whatever text" } Then, as soon as the view loads, you'll set the text property.
Swift Change UIButton text - soltveit.org Swift Change UIButton text - Method 2 (IBAction) Some might tell you that you can not change the UIButton text without an IBOutlet. In some cases, it might be more practical to use an IBOutlet, if your button should change text without any user interaction. If you want the text to change after the user clicked the button, the IBOutlet is not ...
Underline Text on UILabel in Swift - Apps Developer Blog The first Swift code snippet will be to create a new UILabel, so we can set an attributed text on it. You could also create UILabel using interface builder. let label = UILabel() label.frame = CGRect(x: 20, y: 20, width: 200, height: 20) Underline Text on UILabel. The below code snippet in Swift will create a new attributed string and will use the NSUnderlineStyleAttributeName to make the text on UILabel underlined.



































0 Response to "38 swift change label text"
Post a Comment