39 gravity forms hide label
docs.gravityforms.com › css-ready-classesModifying Field Layout with CSS Ready Classes - Gravity Forms Apr 01, 2022 · In Gravity Forms 1.5 we added “Ready Classes”. Using these new classes, you can easily create more advanced alternative layouts for the fields in your forms. Essentially, Ready Classes are class names that you can add to the parent element surrounding each field to take advantage of pre-defined styles included in the default form stylesheet. en.wikipedia.org › wiki › Atmosphere_of_EarthAtmosphere of Earth - Wikipedia The atmosphere of Earth or air is the layer of gases retained by Earth's gravity that surrounds the planet and forms its planetary atmosphere.The atmosphere of Earth protects life on Earth by creating pressure allowing for liquid water to exist on the Earth's surface, absorbing ultraviolet solar radiation, warming the surface through heat retention (greenhouse effect), and reducing temperature ...
› lifestyleLifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing

Gravity forms hide label
gravitywiz.com › documentation › gravity-formsGravity Forms Nested Forms | Gravity Forms Repeater Add-on ... Can this be used as a Gravity Forms Repeater? Yes, it sure can work as a Gravity Forms repeater add-on! While Nested Forms can perform much more complex functionality, it can be used as a simple Gravity Forms Repeater field, as well. A repeater allows you to dynamically add additional fields to a WordPress Gravity Form. gravitywiz.com › documentation › gravity-formsGravity Forms Populate Anything Jan 09, 2019 · Please note that Gravity Forms won’t let you add a space as the placeholder, but you can add a non-breakable space ( ) and it will create a blank choice. How do I add Checkbox Values as Choices? By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them ... › blog › css-ready-classesCSS Ready Classes for Gravity Forms - Gravity Forms Nov 04, 2010 · Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the “top label” form layout option. gf_left_half. This places the field in the left column (left half) of a 2 column layout.
Gravity forms hide label. wordpress.org › plugins › e2pdfE2Pdf – Export To Pdf Tool for WordPress Add: Gravity Forms support; Add: “attachment” attribute for [e2pdf-save] shortcode; Add: [e2pdf-arg] shortcode suppport; Add: [post_thumbnail] shortcode for WordPress extension; Fix: “Gravity Forms” does not render values inside mail notification in some cases; Fix: Missing “Actions” and “Conditions” for pages while re-upload PDF › blog › css-ready-classesCSS Ready Classes for Gravity Forms - Gravity Forms Nov 04, 2010 · Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the “top label” form layout option. gf_left_half. This places the field in the left column (left half) of a 2 column layout. gravitywiz.com › documentation › gravity-formsGravity Forms Populate Anything Jan 09, 2019 · Please note that Gravity Forms won’t let you add a space as the placeholder, but you can add a non-breakable space ( ) and it will create a blank choice. How do I add Checkbox Values as Choices? By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them ... gravitywiz.com › documentation › gravity-formsGravity Forms Nested Forms | Gravity Forms Repeater Add-on ... Can this be used as a Gravity Forms Repeater? Yes, it sure can work as a Gravity Forms repeater add-on! While Nested Forms can perform much more complex functionality, it can be used as a simple Gravity Forms Repeater field, as well. A repeater allows you to dynamically add additional fields to a WordPress Gravity Form.







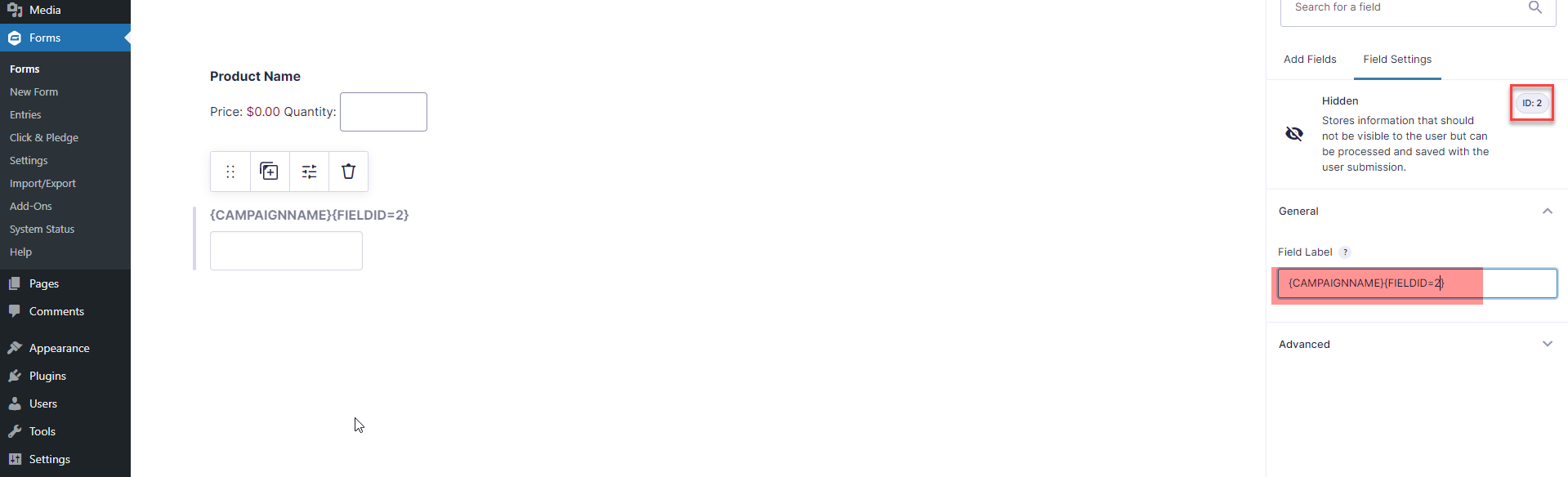
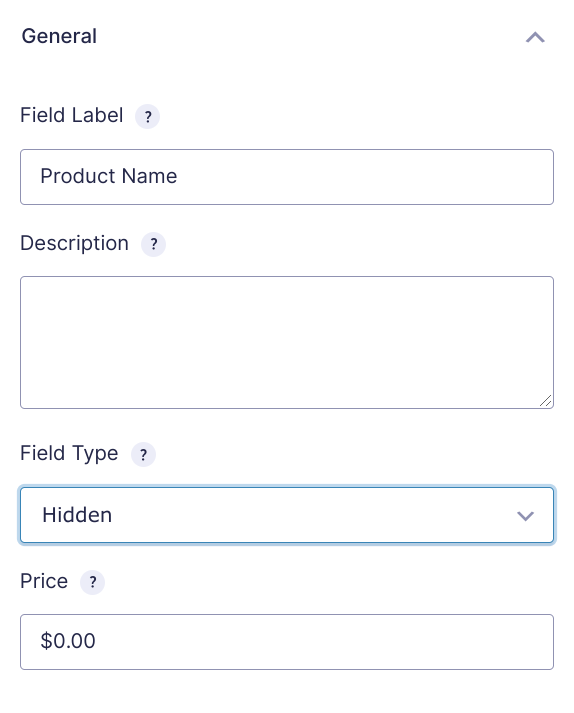
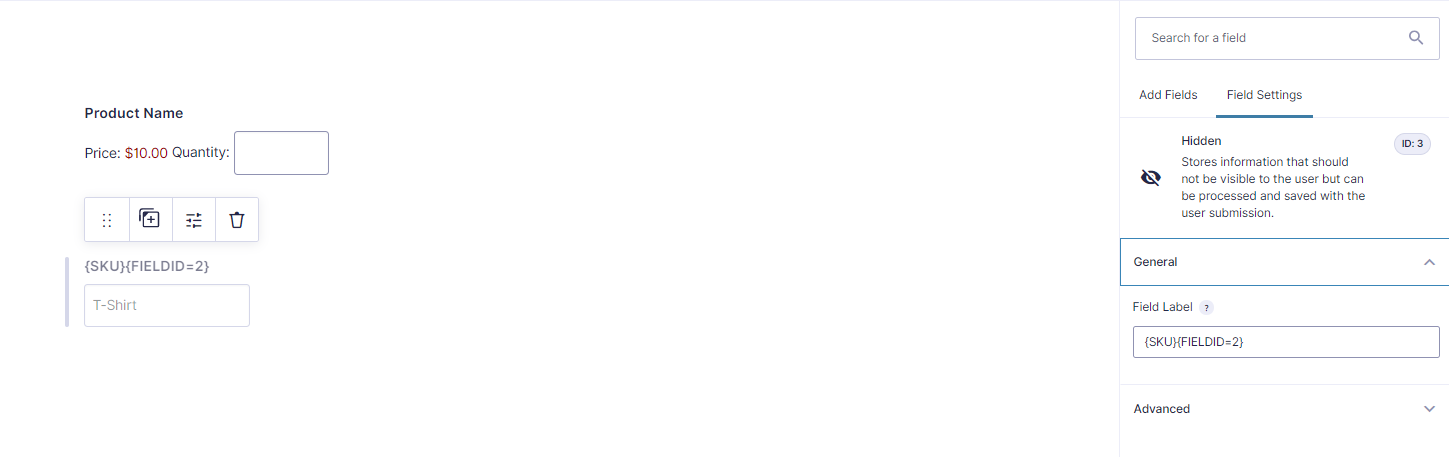
![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://altitudemarketing.com/wp-content/uploads/2021/06/Hidden-Field-Step-1.jpg)





























0 Response to "39 gravity forms hide label"
Post a Comment