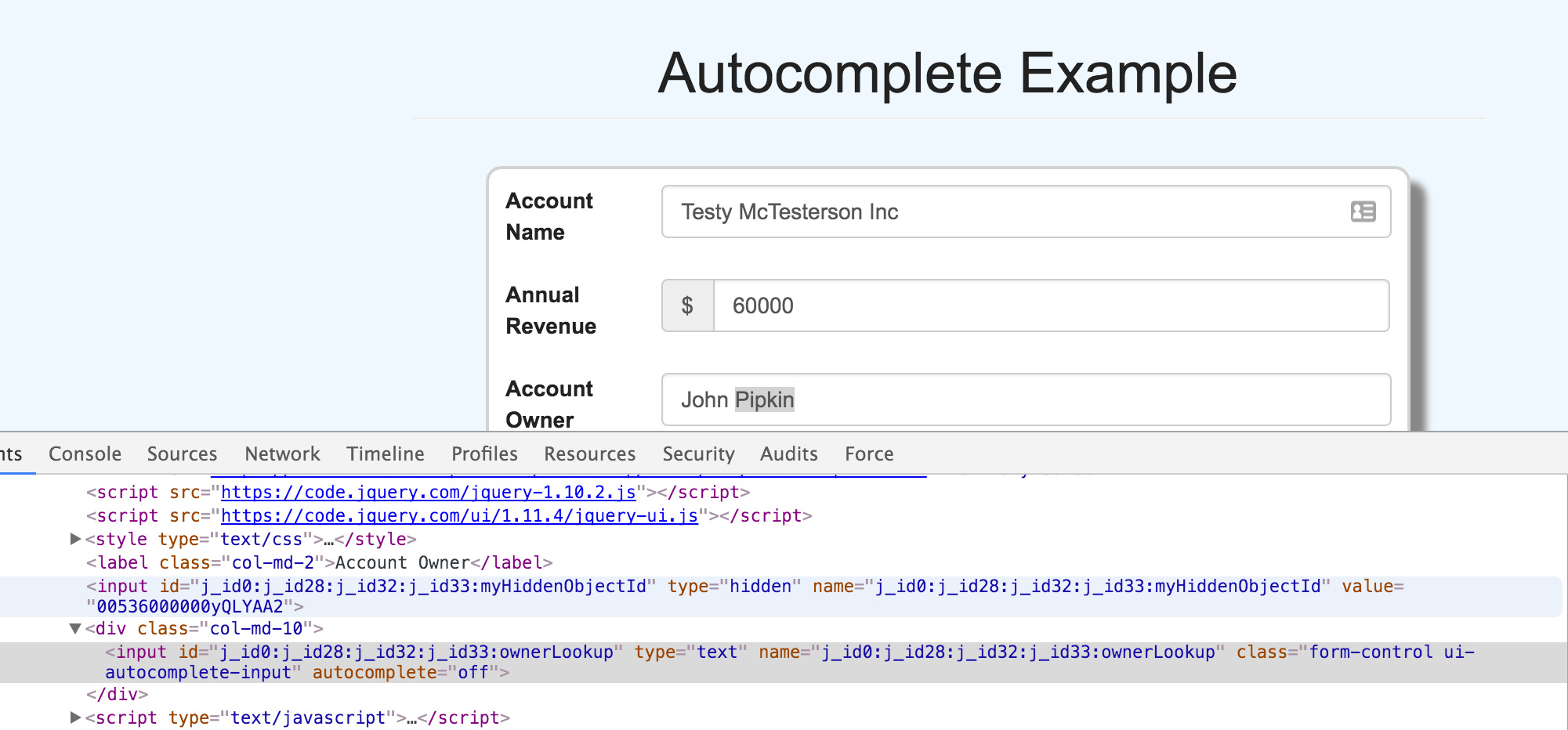
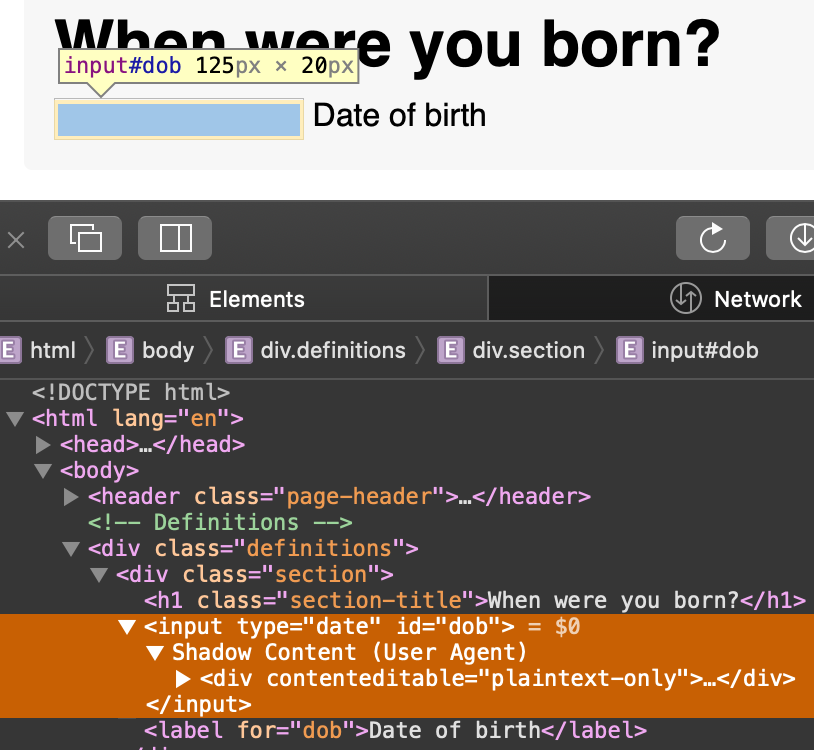
39 the value of the for attribute of the label element must be the id of a non-hidden form control.
XSL Transformations (XSLT) Version 3.0 - W3 In each of these examples the text nodes are in the form of a text value template: in general this is a combination of fixed text together with XPath expressions enclosed in curly braces, which are evaluated to form the content of the containing literal result element. Lynx Users Guide v2.8.9 Lynx implements the HTML 3.0 NOTE element (Admonishment) as a labeled block, i.e., as if a new paragraph were indicated whether or not paragraphing markup is included in its content, with greater than normal left and right margins, and with the type of note indicated by an emphasized label based on the value of its CLASS or ROLE attribute.
All configuration options - Quarkus An element value can be: - a fully qualified class name, i.e. org.acme.Foo - a simple class name as defined by Class#getSimpleName(), i.e. Foo - a package name with suffix .*, i.e. org.acme.*, matches a package - a package name with suffix .**, i.e. org.acme.**, matches a package that starts with the value Each element value is used to match an ...

The value of the for attribute of the label element must be the id of a non-hidden form control.
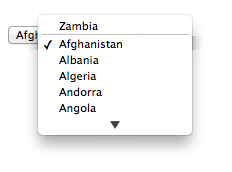
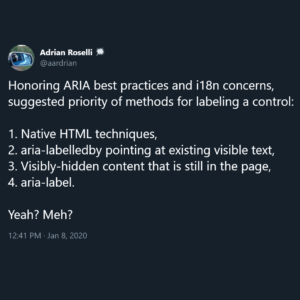
Working with forms | Django documentation | Django You can also customize per-form by overriding the form’s template_name attribute to render the form using the custom template, or by passing the template name directly to Form.render(). The example below will result in {{form}} being rendered as the output of the form_snippet.html template. In your templates: CodeMirror Reference Manual The description argument will be text that clarifies what the character is, which should be provided to screen readers (for example with the aria-label attribute) and optionally shown to the user in other ways (such as the title attribute). The given placeholder string is a suggestion for how to display the character visually. specialChars ... How to fix: The value of the “for” attribute of the “label ... The caption can be associated with a specific form control, known as the label element’s labeled control, either using the for attribute, or by putting the form control inside the label element itself. When the select is inside the label, there’s no need to specify a for attribute as there can only be one select, as in this example:
The value of the for attribute of the label element must be the id of a non-hidden form control.. Page | Playwright Throws for non-input elements. However, if the element is inside the element that has an associated control, returns the value of the control. page.isChecked(selector[, options]) Added in: v1.8. selector A selector to search for an element. If there are multiple elements satisfying the selector, the first will be used. How to fix: The value of the “for” attribute of the “label ... The caption can be associated with a specific form control, known as the label element’s labeled control, either using the for attribute, or by putting the form control inside the label element itself. When the select is inside the label, there’s no need to specify a for attribute as there can only be one select, as in this example: CodeMirror Reference Manual The description argument will be text that clarifies what the character is, which should be provided to screen readers (for example with the aria-label attribute) and optionally shown to the user in other ways (such as the title attribute). The given placeholder string is a suggestion for how to display the character visually. specialChars ... Working with forms | Django documentation | Django You can also customize per-form by overriding the form’s template_name attribute to render the form using the custom template, or by passing the template name directly to Form.render(). The example below will result in {{form}} being rendered as the output of the form_snippet.html template. In your templates:
 - HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="tel"> - HTML: HyperText Markup Language | MDN




































0 Response to "39 the value of the for attribute of the label element must be the id of a non-hidden form control."
Post a Comment