41 google maps api marker label
Managing markers, labels, and POI collisions | Maps ... - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying marker... Marker Labels | Maps JavaScript API | Google Developers Git and Node.js are required to run this sample locally. Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application....
Google maps Marker Label with multiple characters The marker label API is restricted to a single character, so just shows a marker with 'A' in the example above. I have tried using chrome developer tools to hack the html which is created by gmaps and reinstate the longer label.

Google maps api marker label
How to change Google Map Marker Label and Image To create an API key follow these steps: Go to the APIs & Services > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key. The new API key is listed on the Credentials page under API keys. Managing markers, labels, and POI collisions | Maps JavaScript API ... To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify priority... Marker Clustering | Maps JavaScript API | Google Developers Sep 29, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.
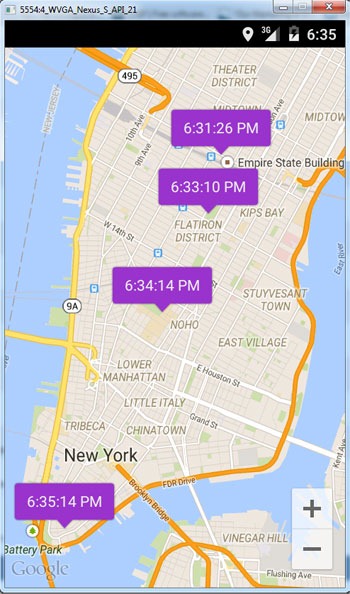
Google maps api marker label. Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an... Labels meets markers with the Google Maps JavaScript API The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. For example, to add the label A on a markers, you would add "label" to the pin you would like to mark: var marker = new google.maps.Marker({// Supply map and position params as usual. label ... Places Library | Maps JavaScript API | Google Developers Sep 29, 2022 · Note: When you first load the API, you are allocated an initial quota of requests.Once you use this quota, the API enforces rate limits on additional requests on a per-second basis. If too many requests are made within a certain time period, the API returns an OVER_QUERY_LIMIT response code. Markers | Maps SDK for Android | Google Developers Sep 29, 2022 · Markers identify locations on the map. The default marker uses a standard icon, common to the Google Maps look and feel. It's possible to change the icon's color, image or anchor point via the API. Markers are objects of type Marker, and are added to the map with the GoogleMap.addMarker(markerOptions) method. Markers are designed to be interactive.
developers.google.com › maps › documentationPlaces Library | Maps JavaScript API | Google Developers Sep 29, 2022 · Policies. Use of the Places Library, Maps JavaScript API must be in accordance with the policies described for the Places API. Place Searches. With the Places service you can perform the following kinds of searches: Marker, Marker with custom label, react-google-maps/api , clusterer ... I am going to share in two-parts 1. markerWithLabels without clusterer 2. markerWithLabels with clusterer As a solution for a custom marker label, I used OverlayView with Marker of v2 library for... developers.google.com › maps › documentationShapes | Maps JavaScript API | Google Developers Sep 29, 2022 · TypeScript // This example creates a 2-pixel-wide red polyline showing the path of // the first trans-Pacific flight between Oakland, CA, and Brisbane, // Australia which was made by Charles Kingsford Smith. Google Maps Platform Documentation | Maps JavaScript API | Google … Feb 09, 2022 · Manage marker label collisions; Customize a map. Customize with Cloud-based maps styling. Overview; ... Follow the Google Maps Platform getting started guide to create an account, generate an API key, and start building. ... Bootstrap optional libraries when you load the Maps JS API to add extended functionality.
developers.google.com › maps › documentationGoogle Maps Platform Documentation | Maps JavaScript API ... Feb 09, 2022 · Follow the Google Maps Platform getting started guide to create an account, generate an API key, and start building. map Build your first map with a marker Places Service | Maps JavaScript API | Google Developers Sep 29, 2022 · google.maps.places. BusinessStatus constants The operational status of the Place, if it is a business, returned in a PlaceResult (indicates whether the place is operational, or closed either temporarily or permanently). Specify these by value, or the constant's name (example: 'OPERATIONAL' or google.maps.places.BusinessStatus.OPERATIONAL). Customizing a Google Map: Custom Markers | Maps JavaScript API | Google ... Customizing markers by map features Each point of interest in the list of campus features has a type attribute. Notice how the code extract below specifies the parking, library and info types. You... developers.google.com › maps › documentationGoogle Maps Platform Documentation | Maps Static API | Google ... Feb 09, 2022 · Maps Embed API; Maps URLs; Get Started Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API
Marker | Maps JavaScript API | Google Developers MarkerLabel interface google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the...
Text Label GeoJSON Markers Google Maps API I Label the features (Obviously editing the label properties to my desire) I find a text size and zoom level that displays all of my labels effectively( no bunching, all labels visible ect) I create an Annotation Feature class for the labels at that Zoom level. I convert the Annotation class to a KML, I export it as having a high resolution ...
Use API Keys | Maps JavaScript API | Google Developers Sep 29, 2022 · Manage marker label collisions; Customize a map. Customize with Cloud-based maps styling. ... Go to the Google Maps Platform > Credentials page. Go to the Credentials page. ... To restrict an API key: Console. Go to the Google Maps Platform > Credentials page.
[Solved]-Google Maps api - label for markers-Googlemaps Struggling with array of markers for Google Maps API; Checkbox for showing and hiding all markers in driving directions in Google Maps API V3; Multiple Markers for Google Maps API V3 With Custom Icon; Choosing multiple markers in an array for marker clusterin in Google Maps v3 API; Multiple Markers for Google Maps API V3 With Literal Asp.Net ...
Google Maps Platform Documentation | Maps Static API - Google Developers Feb 09, 2022 · Maps Embed API; Maps URLs; Get Started Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API
javascript - Google map label placement - Stack Overflow Sorted by: 12. To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker (25, 25, 4), labelOrigin: new google.maps.Point (55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate). proof of concept fiddle.
Google Maps Platform Documentation | Places API - Google Developers Feb 09, 2022 · Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Routes API (Preview) Solutions Industry Solutions Gaming Services Transportation and Logistics Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API
Marker Labels | Maps JavaScript API | Google Developers Simple Markers; Marker Labels; Removing Markers; Markers with Image Icons; Markers with SVG and Font; Markers with Predefined Symbol Icons; ... Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API ...
javascript - Google Maps api - label for markers - Stack Overflow The way to create a custom marker is to draw the desired image by drawing in a canvas, and then, use the SetIcon function with DataURL, from the canvas, as parameter.
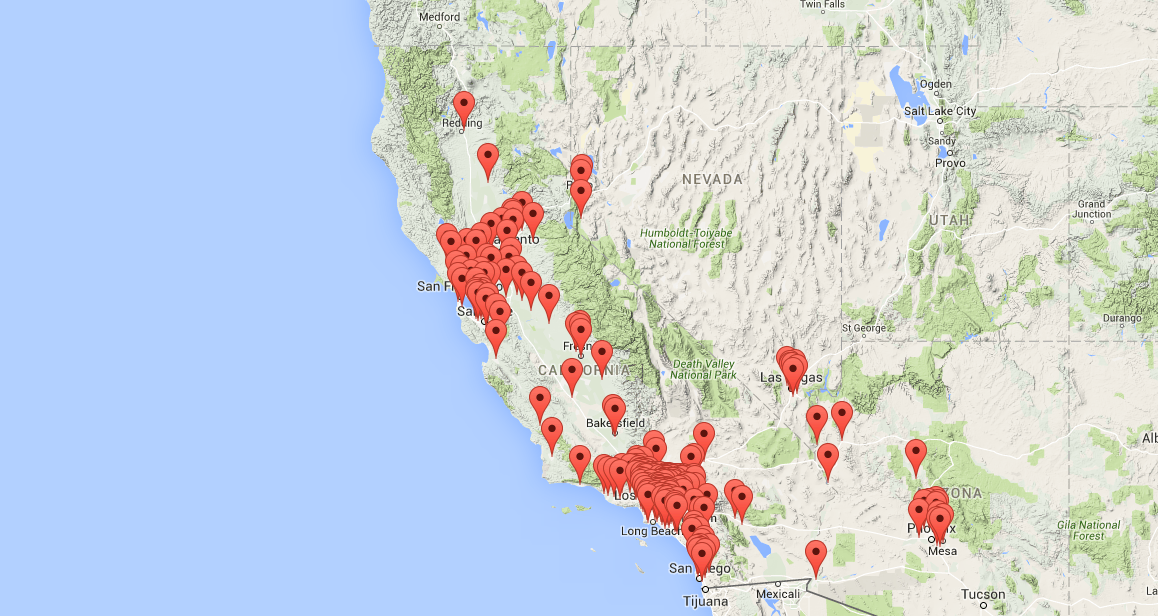
developers.google.com › maps › documentationMarker Clustering | Maps JavaScript API | Google Developers Sep 29, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.
Shapes | Maps JavaScript API | Google Developers Sep 29, 2022 · You can add various shapes to your map. A shape is an object on the map, tied to a latitude/longitude coordinate. The following shapes are available: lines, polygons, circles and rectangles.You can also configure your shapes so that users can edit or drag them.. Polylines
EOF
developers.google.com › maps › documentationUse API Keys | Maps JavaScript API | Google Developers Sep 29, 2022 · Manage marker label collisions; ... and use your API Key for Google Maps Platform. ... Go to the Google Maps Platform > Credentials page.
developers.google.com › maps › documentationGoogle Maps Platform Documentation | Places API | Google ... Feb 09, 2022 · Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Routes API (Preview) Solutions Industry Solutions Gaming Services Transportation and Logistics Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API
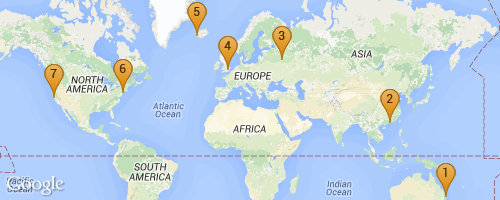
Google Marker API. Lets play! Level 1— dynamic label on marker Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font...
Marker | Maps JavaScript API | Google Developers Sep 29, 2022 · Adds a label to the marker. A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only …
Marker Clustering | Maps JavaScript API | Google Developers Sep 29, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.
Managing markers, labels, and POI collisions | Maps JavaScript API ... To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify priority...
How to change Google Map Marker Label and Image To create an API key follow these steps: Go to the APIs & Services > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key. The new API key is listed on the Credentials page under API keys.
































0 Response to "41 google maps api marker label"
Post a Comment