41 label elements are normally ____ elements.
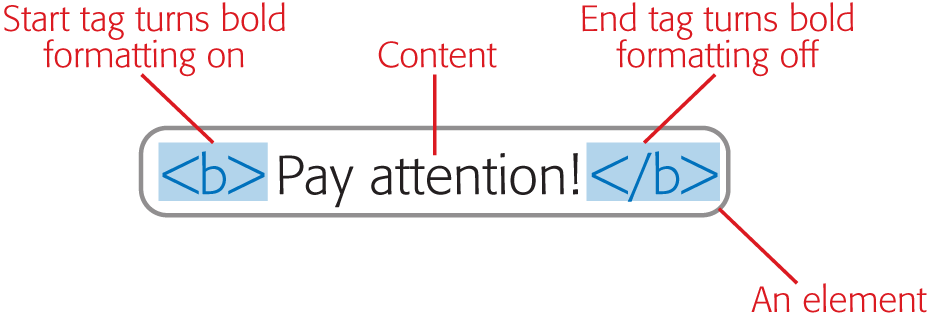
reStructuredText Markup Specification - SourceForge 2.4.2022 · Doctree elements: footnote, label. Configuration settings: footnote_references. Each footnote consists of an explicit markup start (".. "), a left square bracket, the footnote label, a right square bracket, and whitespace, followed by indented body elements. A footnote label can be: a whole decimal number consisting of one or more digits, HTML Elements Explained: What are HTML Tags and How Do You Use Them? There are six heading elements — , , , , , . Heading elements are used to signify the importance of the content below them. The lower the number of the heading, the higher the importance. For example, the element represents the main heading of the page, and there should only be one per page.
Accessible Rich Internet Applications (WAI-ARIA) 1.3 - GitHub … Accessibility of web content requires semantic information about widgets, structures, and behaviors, in order to allow assistive technologies to convey appropriate information to persons with disabilities. This specification provides an ontology of roles, states, and properties that define accessible user interface elements and can be used to improve the accessibility and …

Label elements are normally ____ elements.
HTML Standard 2 päivää sitten · Each form element has a mapping of names to elements called the past names map.It is used to persist names of controls even when they change names. The supported property names consist of the names obtained from the following algorithm, in the order obtained from this algorithm:. Let sourced names be an initially empty ordered list of tuples consisting of … World Wide Web Consortium (W3C) - WebDriver 12.4.10 Get Computed Label; 12.5 Interaction. 12.5.1 Element Click; 12.5.2 Element Clear; 12.5.3 ... care has been taken to provide commands that simplify common tasks such as typing into and clicking elements. ... , no certificate errors that would normally cause the user agent to abort and show a security warning are to hinder navigation to ... TBT - European Commission 10.10.2022 · European Union - 2022/10/27 Draft Commission Implementing Decision on the nonapproval of certain active substances for use in biocidal products in accordance with Regulation EU No 5282012 of the European Parliament and of the Council
Label elements are normally ____ elements.. HTML and CSS Flashcards | Quizlet When you link a label with an associated text element for scripting purposes, you must bind the label to the ____ attribute of the field. ... Label elements are normally _____ elements. display:block. The _____ style can be used to change label elements into block elements. Form elements must have labels - BR Consulting & Development Form elements that should have labels Text entry fields, e.g. , and Radio buttons, Checkboxes, Select menus, The only exceptions for this requirement are: Buttons — buttons are self-labeling The Label Element (How To) | HTML Forms | Treehouse HTML Elements - The label element helps to organize forms by assigning some helpful text to a form control. This text helps the user to understand what kind of data they should add to each form field. Resources. MDN Documentation; Related Discussions. Have questions about this video? Labelelementsarenormallyelements 18 | Course Hero Labelelementsarenormallyelements 18 from CIS 273 at Strayer University, Washington
Help Please. I can't figure this out. Link the label elements with ... exactly :) the id attribute is always meant to be a unique name for that particular element, that sets it apart from the class attribute which can cover multiple elements :) So if you first use the id attribute to give an element a name, you can then use the for-attribute on the label to refer to that name. Job done :) The HTML Label Element: Thorough Guide Using Specific Examples The HTML label element is always used to define a specific text caption for several HTML elements in your document. Moreover, creating the HTML label tag and the complete syntax is a process that consists only of several steps. This process is also known as element labeling because you are including a unique text caption for additional functions. PDF Techniques | Techniques for WCAG 2.0 PDF Techniques for WCAG 2.0. This Web page lists PDF Techniques from Techniques for WCAG 2.0: Techniques and Failures for Web Content Accessibility Guidelines 2.0.Technology-specific techniques do not replace the general techniques: content developers should consider both general techniques and technology-specific techniques as they work toward conformance. Wrap everything within the .label element in a new header element Hi @ahmed.monaim94. Read the instructions carefully. They want your wrap, involve, all the content WITHIN (inside) the div (.header). You are doing great! Happy coding!
Components · Bootstrap The exact technique to be used (visible elements, elements hidden using the .sr-only class, or use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what additional information will need to be conveyed will vary depending on the exact type of interface widget you're implementing. Inline elements - HTML& HyperText Markup Language | MDN - Mozilla The following elements are inline by default (although block and inline elements are no longer defined in HTML 5, use content categories instead): (if it has visible controls) Label Elements | Etsy Check out our label elements selection for the very best in unique or custom, handmade pieces from our stickers, labels & tags shops. Label elements are normally ____ elements. - HTML | Quizack Label elements are normally ____ elements. Inside Outline Inline Outside Previous See Answer Next Is This Question Helpful? More HTML MCQ Questions Text formatted with the ____ tag retains any white space you want to display on your web page. The ____ dtd includes the deprecated elements and attributes of html.
HTML header elements don't usually have periods. Does that mean label ... Answer: HTML header elements don't usually have periods. Does that mean label elements should exclude periods as well? According to the HTML5 spec, a label element cannot be associated with a form element without a specific for attribute: ...
& The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla English (US) : The Input Label element The HTML element represents a caption for an item in a user interface. Try it Associating a with an element offers some major advantages: The label text is not only visually associated with its corresponding text input; it is programmatically associated with it too.
HTML Standard 8.11.2022 · To avoid misuse of elements with defined meanings, content models are defined that restrict how elements can be nested when such nestings would be of dubious value. For example, this specification disallows nesting a section element inside a kbd element, since it is highly unlikely for an author to indicate that an entire section should be keyed in.
XML Linking Language (XLink) Version 1.1 - W3 6.5.2010 · 2.1 Links and Resources [Definition: An XLink link is an explicit relationship between resources or portions of resources.][Definition: It is made explicit by an XLink linking element, which is an XLink-conforming XML element that asserts the existence of a link.]There are six XLink elements; only two of them are considered linking elements.
HTML Block and Inline Elements - W3Schools A block-level element always starts on a new line, and the browsers automatically add some space (a margin) before and after the element. A block-level element always takes up the full width available (stretches out to the left and right as far as it can).
Axe Rules | Deque University | Deque Systems Effective form labels are required to make forms accessible. The purpose of form elements such as checkboxes, radio buttons, input fields, etcetera, is often apparent to sighted users, even if the form element is not programmatically labeled. Screen readers users require useful form labels to identify form fields.
Label Element for GroupBy - PowerShell | Microsoft Learn Specifies a label that is displayed when a new group is encountered. Schema Configuration Element ViewDefinitions Element View Element GroupBy Element Label Element Syntax XML DisplayedLabel Attributes and Elements The following sections describe the attributes, child elements, and parent element of the Label element. Attributes
Label element (Server Ribbon) | Microsoft Learn Optional. A string that matches the value of the TemplateAlias attribute for a ControlRef element, an OverflowArea element, or an OverflowSection element in a GroupTemplate element. The TemplateAlias attribute is used to size and position controls within a group when a template is applied to the group. QueryCommand: Optional.
Accessible Rich Internet Applications (WAI-ARIA) 1.1 For more information see WAI-ARIA Authoring Practices [wai-aria-practices-1.1] for the use of roles in making interactive content accessible.. In addition to the prose documentation, the role taxonomy is provided in Web Ontology Language (OWL) [owl-features], which is expressed in Resource Description Framework (RDF) [rdf-concepts].Tools can use these to validate the …
How to Wrap everything within the .label element in a new header ... We can give you some hints though. Try restarting the step, and identify what are the elements that are INSIDE the .label element. After that, wrap those element in the header element. .label element means an element with the class of "label". Hope that helps
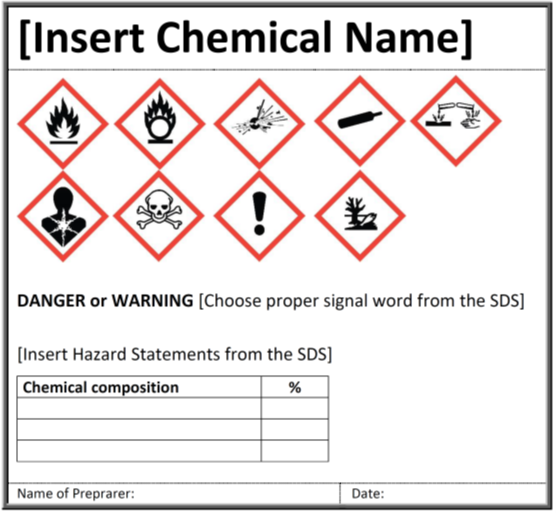
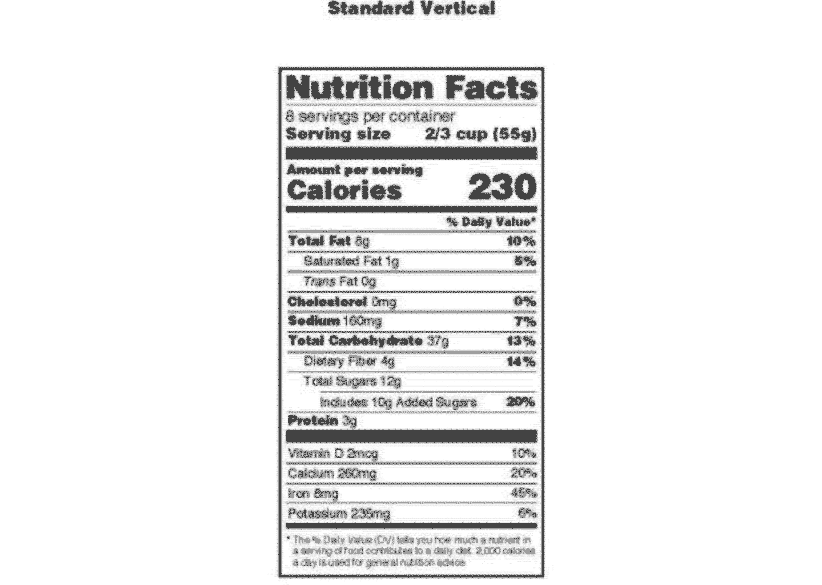
What are the 6 Elements of a GHS Label? - Computype 1. Product Identifier/Ingredient Disclosure This component of the GHS label is typically placed in the top left-hand corner of the label, and it identifies the hazardous chemical or ingredient that is in this product. It can state the name, code number, or batch number. This allows for the chemical to be confidently identified. 2. Signal Word
why label inside label for two element not working In my code, label "Two" for second input set in label "One" for first input, but when click to label "Two", then first input not activated. HTML:
label element in a select element - Treehouse Between the label opening and closing tags you can add the text you want to display for that input field. Also, don't add an id attribute to your label element as the for attribute within the label will correspond to the id within the select element:
HTML CH06 Flashcards | Quizlet When you link a label with an associated text element for scripting purposes, you must bind the label to the ____ attribute of the field. ... Label elements are normally ____ elements. inline. You should ____ required fields on your form. mark. TO reduce a text box to a size that allows 2-letter input, you can specify the width to be ____. 3em.
HTML Tag - W3docs The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to the active element like links. An input can be associated with several labels.
TBT - European Commission 10.10.2022 · European Union - 2022/10/27 Draft Commission Implementing Decision on the nonapproval of certain active substances for use in biocidal products in accordance with Regulation EU No 5282012 of the European Parliament and of the Council
World Wide Web Consortium (W3C) - WebDriver 12.4.10 Get Computed Label; 12.5 Interaction. 12.5.1 Element Click; 12.5.2 Element Clear; 12.5.3 ... care has been taken to provide commands that simplify common tasks such as typing into and clicking elements. ... , no certificate errors that would normally cause the user agent to abort and show a security warning are to hinder navigation to ...
HTML Standard 2 päivää sitten · Each form element has a mapping of names to elements called the past names map.It is used to persist names of controls even when they change names. The supported property names consist of the names obtained from the following algorithm, in the order obtained from this algorithm:. Let sourced names be an initially empty ordered list of tuples consisting of …


































0 Response to "41 label elements are normally ____ elements."
Post a Comment